Spring 2023 ︎︎︎Purchase College, SUNY
︎︎︎
(DES2460)DMD2
Knitting Circle:
Adobe XD
(web, part 3)
What is Adobe XD?
Adobe XD is a prototyping program. That means, it is a program designed to create prototypes of websites or applications. A prototype is not a real or final website, but an interactive version that gives developers and designers an idea of what to create and the technical concerns therein. Adobe XD is competitive, or would like to be competitive with other industry standard applications like Figma or Sketch. As such, some features outlined in tutorial pages or videos below may be updated or look slightly different. Additionally, new features might be added in near future, so I advise doing updates if Creative Cloud bugs you.
Why is Adobe XD?
Making a website or application takes investments in time, money, and energy. A prototype gives people (creative and uncreative alike) a visual representation of how a website will look and feel. This exteriorization helps peoples technical concerns especially if it involves robust communication or collaboration between people who would create parts of a website visually and those who would code it. In this case, both of those groups of folks are you.How is Adobe XD?
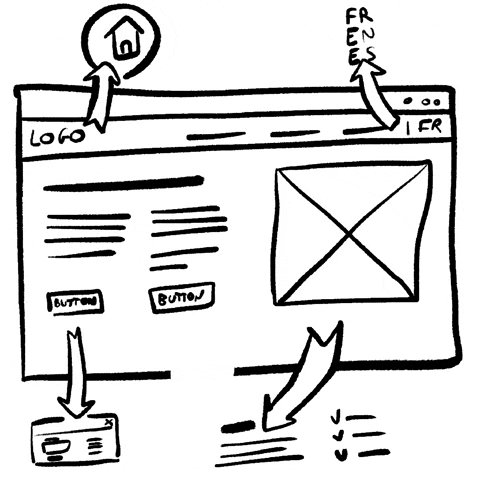
First, Adobe XD has many of the same tools you should be familiar with from other Adobe applications: a “pen” tool to create bezier curves and shapes, text, character styles, and artboards. The main differentiating point is how the assets link together and can be interacted with. That is to say components and the “prototyping” tab. ︎
Note! The “hand” tool to navigate Adobe XD is not H but you must hold the spacebar. Also the “Artboard” tool creates artboards at predefined sizes which may be slightly different than in Adobe Illustrator
︎
Protoyping
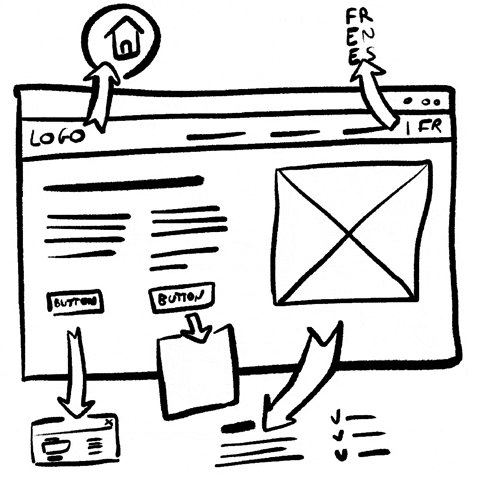
Prototyping is the main functionality that separates XD from an asset production or image creation tool like Photoshop or Illustrator. To access prototyping you must click “prototyping” tab up on top of the screen. You can now link or “wire” together text or buttons to other artboards, different areas of the same (longer) artboard or actions (sounds, etc.). You cannot edit your designs in this tab so be ready to go back and forth or create the elements you’d like to manipulate.
Components
Components allow you to simulate the behavior of buttons. You must specify each state and how to move between each state. If you’ve used Adobe Animate (previously Flash), XD uses “instances” which means you can edit the main component and the other ones will maintain the changes.
Sharing your Designs
Your client should not access your indesign files, you can easily create a link to a specific part of your prototype as outlined below. When you preview your prototype you can also create a screen recording (there is a record button in the preview window that appears). Other things that might be useful
Creating Hamburger Menus
Repeat grids
Adobe’s Help page on Repeat Grids in XD︎
Fixed Position Elements
Adobe’s Help Page on Fixed Position Elements in XD︎
Exercise
-
Create a prototype that links four (4) pages via a menu system. It can be mobile or desktop; either is fine. The design of the menu system is up to you, and the contents of the links are up to you. If you use imagery please make sure it is not copyrighted.
-
The menu should appear or launch via a button (created through components)
-
The prototype pages must have some kind of human readable content (ie not Lorem Ipsum text) that you create.
- Create a link to your prototype and a screen recording of you using it accessing each page. Upload to the spreadsheet by 11:59PM 03/29/2023 (Wednesday before class)
︎Back DMD 2