Spring 2023 ︎︎︎Purchase College, SUNY
︎︎︎
(DES2460)DMD2
schedule
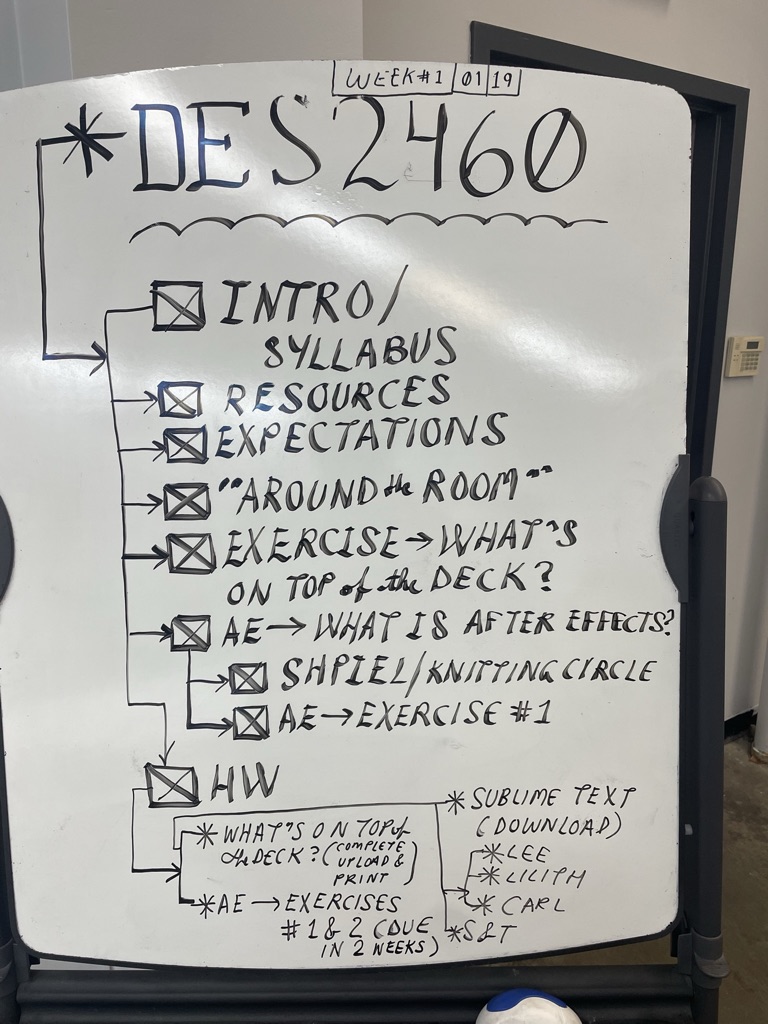
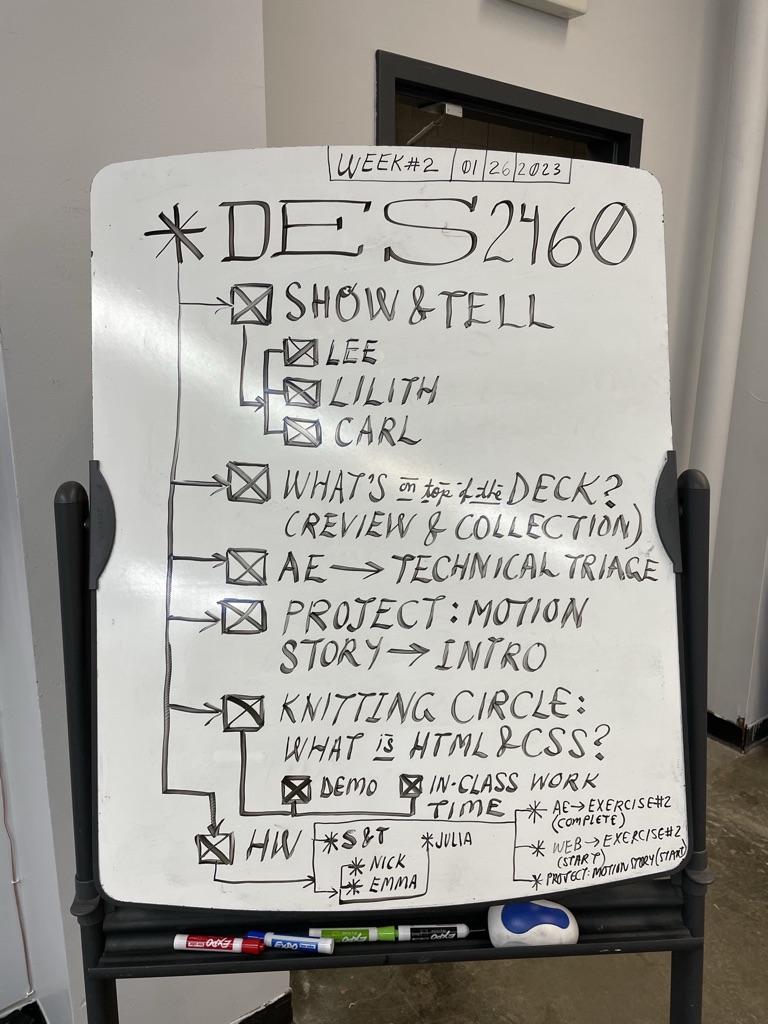
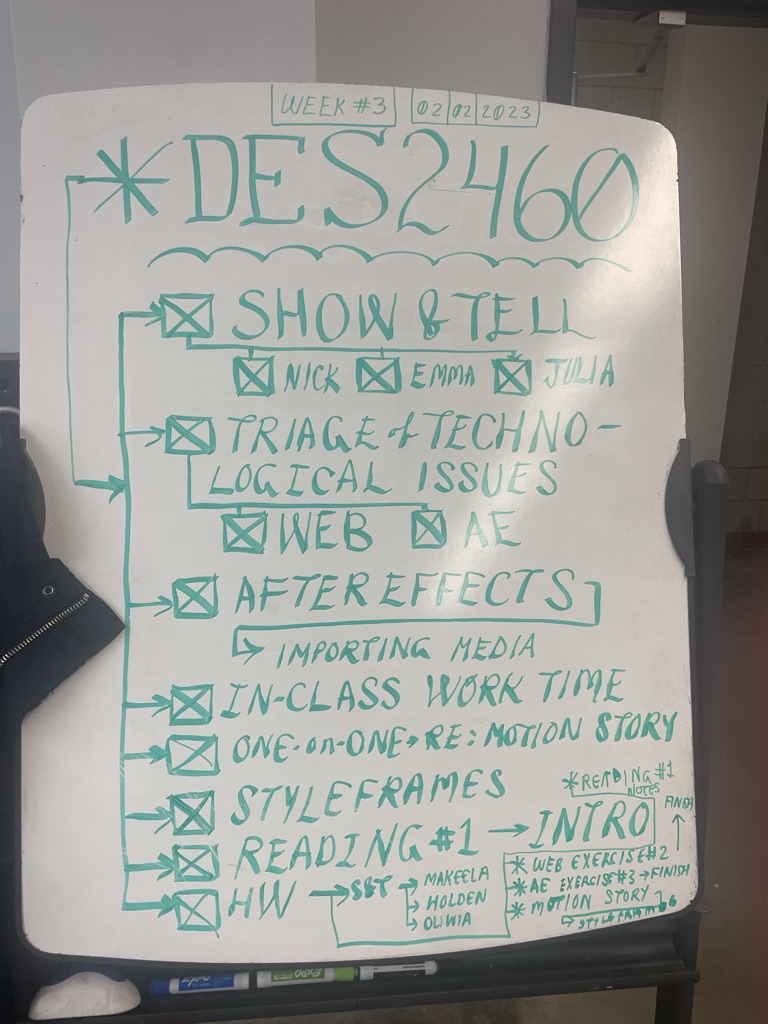
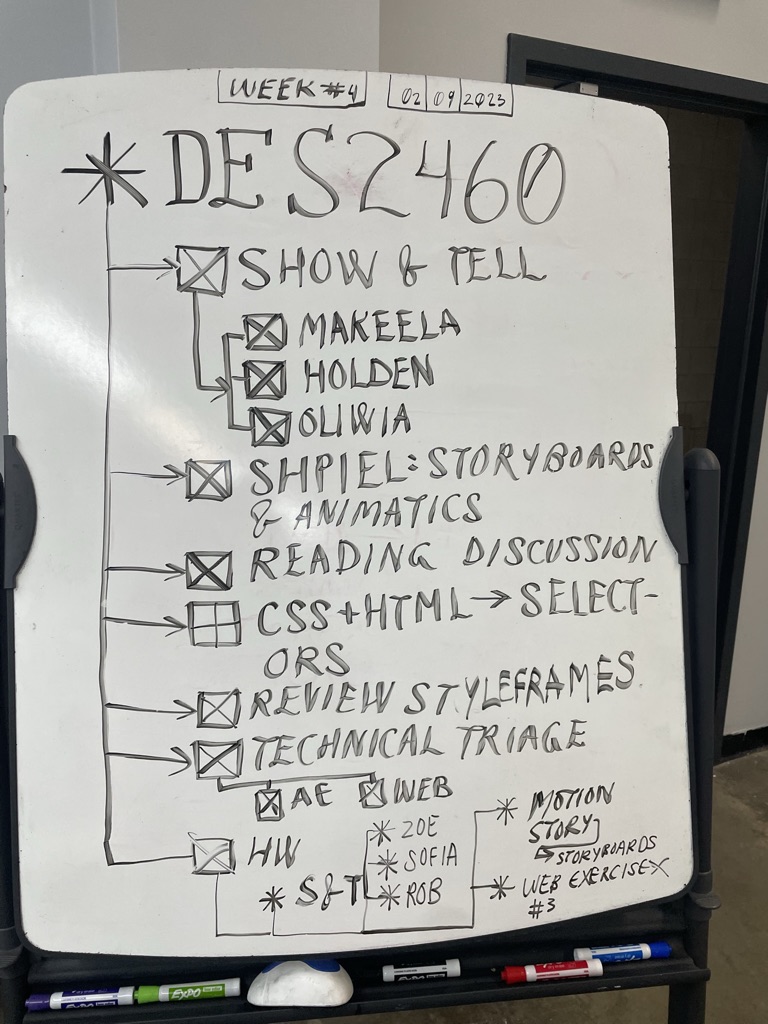
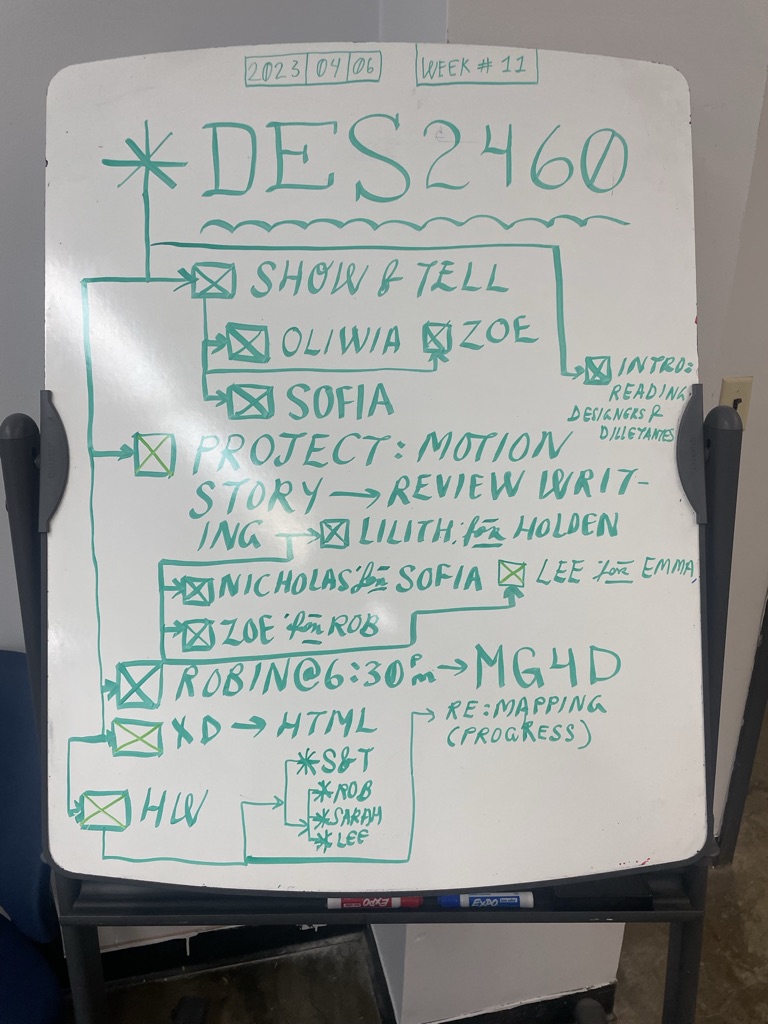
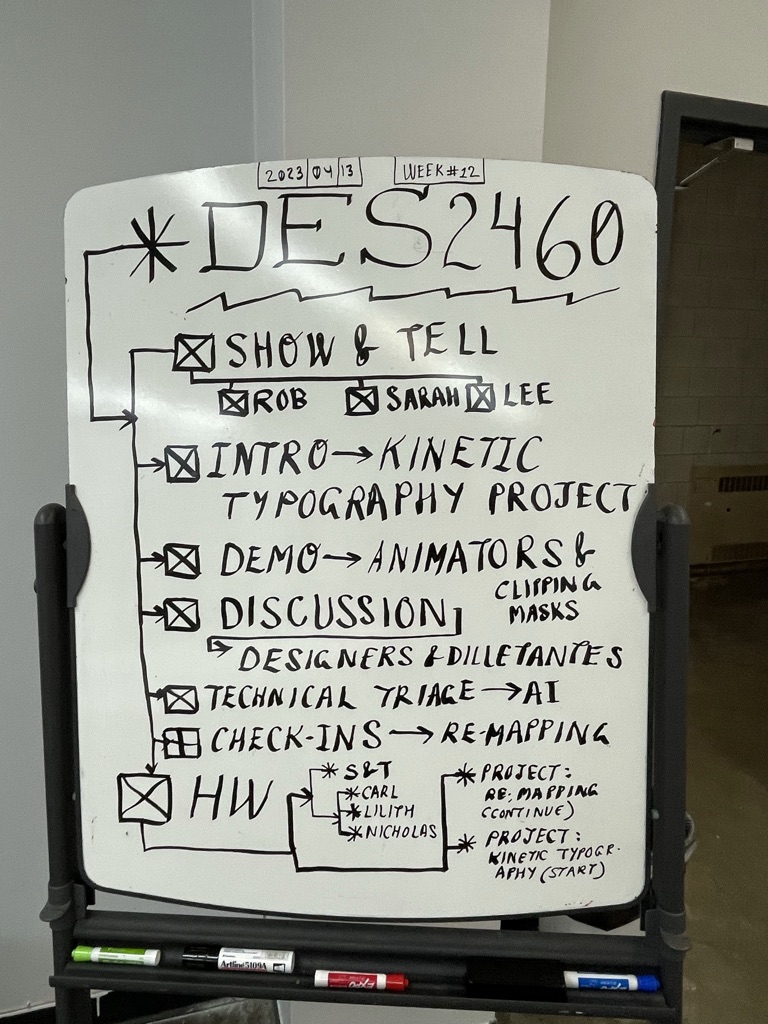
(Please know that this schedule is subject to change, and will be updated week-to-week)Whiteboards from Class










Week 01 (January 19, 2023) →
- Introduction
- Syllabus
- Statements
- Expectations with class dynamic
- Expectations with work in/out of class
- Resources
- Class text
- “Around the room”
- (preferred names, pronouns, etc)
- AE → Introduction︎
- What is After Effects?
- Render settings, AME, creating rendering presets, opening and experiencing AE
- Keyframes, Transform properties
- Panels (project, timeline)
- File naming conventions (and why)
- Importing of files
- Effects
- AE → Exercise #1
- Render a pre-existing project and customize with your name
- Exercise → What’s on Top of the Deck?
- HW →
- Download Sublime Text
- Exercise → What’s on Top of the Deck? → Complete, upload and print.
- AE → Exercise #1 → Complete and Upload
- AE → Exercise #2
- (start) Use self-generated videos/photos/sounds to make a 10-second video that tells a story
Week 02 (January 26, 2023)→
- Previous week review/Q&A/Technical Triage
-
Exercise → What’s on Top of the Deck?
→ Review & Collection - Reading #1 → Introduction & Group Assignment
- Project → motion story → introduction
- Web → Introduction
- Review of content from Lens and Time
- What is HTML?
- What is CSS?
- Using Sublime Text
- Linking (hyperlinkings, anchor links)
- Importing and linking resources
- Web → Exercise #1
- Create a basic “personal” website that links three pages and styles the content in a meaningful way
- HW →
-
AE → Exercise #2 (complete)
- Project → motion story
- Web → Exercise #2 (start)
- Create a basic set of pages that introduces and houses your video from week 1 and styles it in a way that matches
- (this week create wireframe, resources and decide typographic system)
- Reading & presentation
Week 03 (February 02, 2023) →
- Previous week review/Q&A/Technical Triage
- Reading #1 → presentation
- Project → motion story →
- Review initial ideas and storyboard sketches
- Project: remapping (web) → introduction
- Viewing: “smears” and other animation techniques
-
AE → Exercise #2
→ review
- AE → vectors & importing
- Project organization
- Importing from Illustrator to AE
- Importing from Photoshop
- Shape Layers
- AE → Exercise #3
- Create a vector illustration that has two states and returns to the previous one (walk cycle, a door opening, a landscaping from day to night to day, etc). 10 seconds.
- HW →
- Project → motion story
- Complete AE → Exercise #3
- Project: remapping (web)
Week 04 (February 09, 2023)→
- Previous week review/Q&A/Technical Triage
- Reading #2 → Introduction & Group Assignment
- Project → motion story →
- Review styleframes and assess feasibility
- Project: remapping (web) →
- Check-in initial wireframes & ideas
- Web → divs & CSS
- What is a div?
- What are classes and ids?
- How do CSS and HTML link together?
- Styling (colors, padding)
- Web → Exercise #2
- Use CSS and HTML to start creating the page wireframes in week #2
- HW →
- Complete Web → Exercise #2
- Reading & presentation
- Project → motion story
- Project: remapping (web)
Week 05 (February 16, 2023)→
- Previous week review/Q&A/Technical Triage
- Reading #2 → presentation
- Project → motion story →
- Review full storyboards and animatics
- Project: remapping (web) →
- One-on-one review wireframes & initial websites
- AE → “Tricks” & AE-specific features
- Clipping Masks
- Pick whipping
- Nulls
- Nested compositions/pre-composing
- AE → Exercise #4
- Make a simple “machine” by using nulls to connect multiple layers. 5 seconds
- (This could be an expansion of a vector character from a previous week, a series of gears, a mechanical arm that picks up an object)
- HW →
- Complete AE → Exercise #4
- Project → motion story
- Project: remapping (web)
Week 06 (February 23, 2023) →
- Previous week review/Q&A/Technical Triage
- Reading #3 → Introduction & Group Assignment
- Viewing: Type in animation and the web
- Project → motion story →
- Review animation status
- Project: remapping (web) →
- Select one-on-one reviews
- Web → web fonts & responsiveness
- Using web fonts and finding them
- Making pages responsive (and why)
- Types of menus (hamburger, dropdown, horizontal, etc)
- Web → Exercise #3
- Make 2 simple responsive websites
- #1 → Rehouse the same content (2 pages) thinking of how it would change for web, tablet, and phone
- #2 → Tell a “story” with three states that would appear as the page resizes
- HW →
- Complete Web → Exercise #3
- Reading & presentation
- Project → motion story
- Project: remapping (web)
Week 07 (March 02, 2023) →
- Previous week review/Q&A/Technical Triage
- Reading #3 → presentation
- Project → motion story →
- Technical triage and animation status
- Project: remapping (web) →
- Presentation of current state of project
- Lecture: Principles of Animation
- Viewing: Animation (emphasis on easing)
- AE → Dynamic Typography & Easing
- Animators
- Graph Editor
- Mention plugins (motion + ease & wizz)
- AE → Exercise #5
- Take a previous project and apply appropriate easing (to make it smoother, more pleasing, or relate to the content)
- HW →
- Project → motion story
- Project: remapping (web)
Week 08 (March 09, 2023)→
- Mid-semester one-on-one reviews
- Reading #4 → Introduction & Group Assignment
- Web → applying design principles
- Applying hierarchy
- Making style consistent through stylesheets
- Multiple stylesheets
- Project → motion story →
- Critique
- Writing assignments
- Project: remapping (web) →
- Final technical triage
- HW →
- Project → motion story
- Project: remapping (web)
- Reading & presentation
Week 09 (March 16, 2023) →
- Reading #4 → presentation
- AE → 3D (actual and simulated)
- 3D + Cameras
- Parallax rigging
- AE → Exercise #5
- Create a parallax panning shot. At least 5 layers. 20 seconds.
- Project → motion story →
- Reworked project review
- Read written reviews
- Project: remapping (web) →
- Critique
- Written review assignments
- HW →
- Complete AE → Exercise #5
- Project: remapping (web)
(March 23, 2023) → Spring Break, no class!
Week 10(March 30, 2023) →
- Reading #5 → Introduction & Group Assignment
- Lecture: Animation Process
- Styleframes
- Storyboards
- Animatics
- Viewing Party: Animatics
- Project: Bumper for W+I 2 Ephemera → Introduction
- Project: remapping (web) →
- written review readings
- Reworked project review
- HW →
- Reading & presentation
- Begin work on Project: Bumper for W+I 2
- Storyboards
- Prepare presentation on state of work from W+I 2
Week 11 (April 06, 2023) →
- Reading #5 → presentation
- Project: Bumper for W+I 2 Ephemera →
- Presentations on work from W+I 2
- Individual review of storyboard status
- Web → advanced CSS
- CSS bootstrapping
- Variables and CSS options
- Web → exercise #4
- Create a dynamic navigation system using CSS bootstrapping (menu with 4 subpages)
- HW →
- Complete Web → exercise #4
- Continue work on Project: Bumper for W+I 2 Ephemera →
- Continue work on storyboards
Week 12 (April 13, 2023) →
- Reading #6 → Introduction & Group Assignment
- AE → “Advanced” concepts
- Expressions
- Puppeting
- IK/FK (duik)
- Plugins → overlord
- Plugins → rubber hose
- Adobe Character Creator
- AE → Exercise #6
- Create a moving, embodied character. 10 seconds.
- HW →
- Reading & presentation
- Complete AE → Exercise #6
Week 13 (April 20, 2023) →
- Web → javascript
- What is javascript?
- How can it augment what we do?
- Javascript libraries and examples (jquery)
- Web → exercise #5
- Create a dynamic cursor, that makes another element on the page change when interacted with in some way
- Reading #6 → presentation
- HW →
- Complete Web → exercise #5
Week 14 (April 27, 2023) →
- Reading #7 → Introduction & Group Assignment
- Final Project Critique
- Written Reviews
- HW →
- Reading & presentation
- Complete Writing for Written Reviews
Week 15 (May 04, 2023)→
- Final Project Written Reviews
- Class feedback discussion
- “Where to go from here?”
- Relevant classes at Purchase
- Online courses and bootcamps
- websites/YouTube channels
- Graduate programs
- Reading #7 presentation
Potential Workshops
- Risograph
- Printing booklets
- Adobe Dimension
- Adobe XD
- P5.js
- Drawbot → Variable Type (mac only)
︎Back DMD 2